我們在寫 vue 應用程式的時候它 data 這個屬性裡面是可以放 Json、陣列、物件等等的資料結構,通常這些資料結構都會很常用到 for loop 或 if statement 來做資料的存取及篩選等等的應用,vue 裡面有兩個語法就是 v-for 及 v-if,跟我們所知道的迴圈及判斷是一樣的概念,今天就來學學怎麼用這兩個語法吧!
我們先把 vue 應用程式建起來:
<div id="app">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [{
name: '麥克滑司機',
age: 16
}, {
name: '鄧不麗君',
age: 38,
}, {
name: '波克比',
age: 24
}]
}
})
</script>
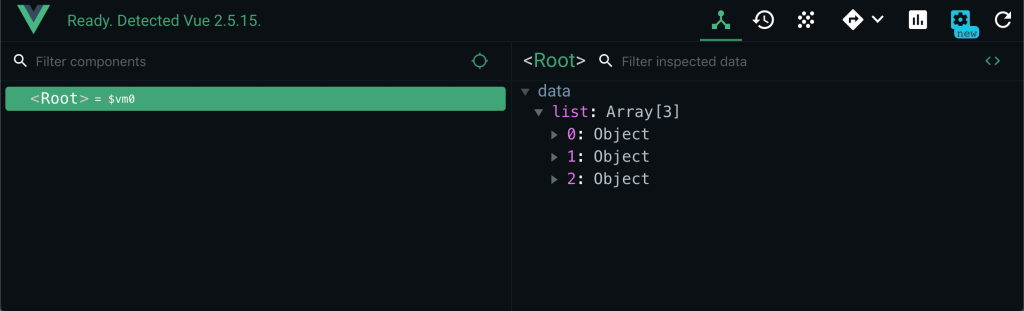
再來存檔打開 dev tool 看看裡面會長怎麼樣吧!

可以看到裡面成功的有了物件們,那我們先呈現到畫面上來看看吧!
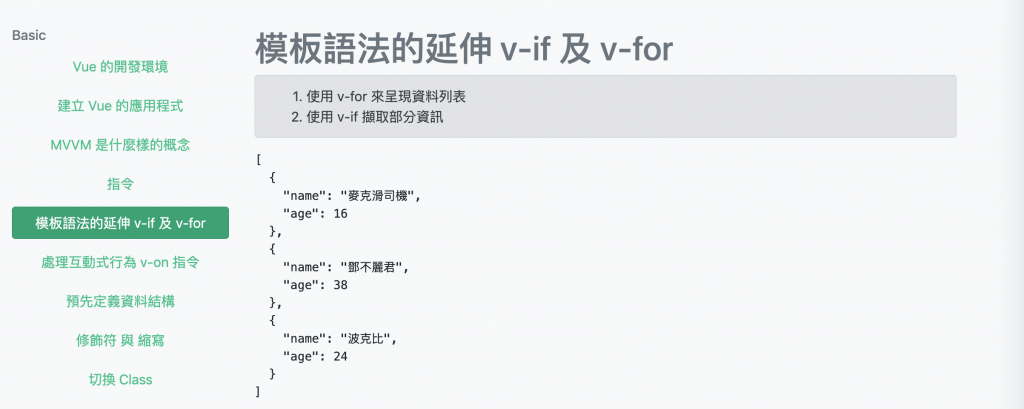
這邊用 <pre> 這個標籤來把畫面呈現出來看看吧!!!
<div id="app">
<pre>{{ list }}</pre>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [{
name: '麥克滑司機',
age: 16
}, {
name: '鄧不麗君',
age: 38,
}, {
name: '波克比',
age: 24
}]
}
})
</script>

好的資料可以正確無誤的呈現在畫面上以及撰寫 vue 都是沒問題的。
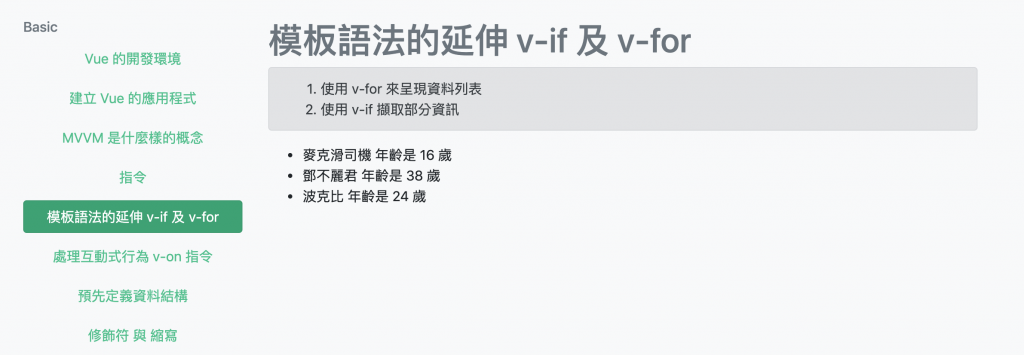
那我們用 ul li 來把每一筆資料的名字呈現出來,這邊就可以用看看今天的主角之一 v-for 來試試看畫面如何:
<div id="app">
<ul>
<li v-for="item in list">
{{item.name}} 年齡是 {{item.age}} 歲
</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [{
name: '麥克滑司機',
age: 16
}, {
name: '鄧不麗君',
age: 38,
}, {
name: '波克比',
age: 24
}]
}
})
</script>

我以前新增一筆資料在畫面上的時候都是用 innerHTML ,選擇在某個父元素之下然後用迴圈逐一加入,但這邊看到 v-for 是寫在要加入的子節點上,而且 v-for 的用法其實是跟 for each 比較像。
說到 for each 有時候會需要各個值的 index ,如果要取得該筆資料的 index 的話 for each 裡面可以多加個參數(這邊 index 有加 1 所以會從 1 開始):
<div id="app">
<ul>
<li v-for="(item,index) in list">
{{index + 1}} - {{item.name}} 年齡是 {{item.age}} 歲
</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [{
name: '麥克滑司機',
age: 16
}, {
name: '鄧不麗君',
age: 38,
}, {
name: '波克比',
age: 24
}]
}
})
</script>

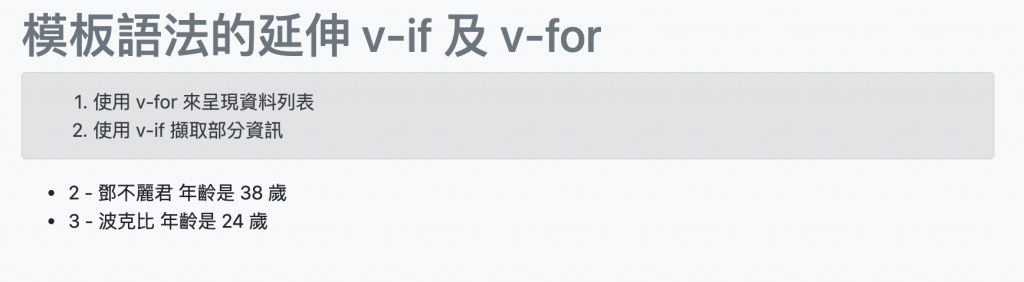
接下來是是 v-if 我們可以用這個例子來過濾出我們限定的年齡,它會回傳 true 或 fasle 來判斷要不要渲染畫面,所以我們在 li 上寫 v-if:
<div id="app">
<ul>
<li v-for="(item,index) in list" v-if="item.age > 20">
{{index + 1}} - {{item.name}} 年齡是 {{item.age}} 歲
</li>
</ul>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [{
name: '麥克滑司機',
age: 16
}, {
name: '鄧不麗君',
age: 38,
}, {
name: '波克比',
age: 24
}]
}
})
</script>